This post will be about applying custom fonts in your Blogger template using Google web fonts. I'll be assuming you are already familiar with HTML and CSS so I won't get into much of its details -- but feel free to ask if you need any help.
Selecting your font at Google web fonts.
Go to Google web fonts and select a font to use. You can choose more than one font and several styles but note that the more fonts and styles you use, the longer it will take to load your page. For this sample, I'll be using "Open Sans" for the header.
You can Review your fonts to test it further. Once you are alright with it, click on Use to be able to get the code to add to your template.
 Check which font styles will be used.
Check which font styles will be used.
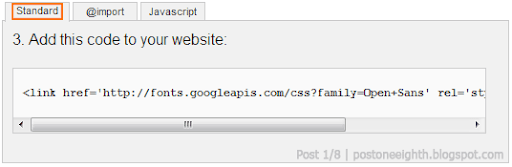
For now, I will only be checking "Normal 400" which is equivalent to the regular font style. Scroll down the page and you will see a code you can copy for your template. Note that you should use the code under the Standard tab.
 Copy the code to embed fonts to your template.
Copy the code to embed fonts to your template.
Adding the code to your template.
After copying the code, open your template and paste it inside the <head> tag. After pasting, make sure to add a trailing slash ("/") to the <link> tag.
<head>
...
<link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'/>
...
</head>
Without the trailing slash, you will get an error like the following:
We were unable to save your template. Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message: The element type "link" must be terminated by the matching end-tag "".
Using your custom fonts.
After adding your fonts, select the elements you would like to use it for. For this sample, I'll be styling the blog header. So for the header of my demo blog, I'll be using the following code:
.Header h1 {
font-family: 'Open Sans', sans-serif;
font-size: 7em;
font-weight: normal;
}
You can add this before ]]></b:skin> or if you know your way around, combine it with an existing selector in your template.
 Change after using a custom a font for the header.
Change after using a custom a font for the header.
Remember earlier, I only selected "Normal 400" from the font styles to use. The problem with this is that its equivalent bold, italic or other styles will be rendered differently and depending on the font, might not be readable (or appear slightly distorted).
So going back to the Google web fonts page, select all styles you will be using and update your embed code. For this sample, I selected Normal, Italic, Bold and Bold Italic.
<link href='http://fonts.googleapis.com/css?family=Open+Sans
:400italic,700italic,400,700' rel='stylesheet' type='text/css'/>
Again, don't forget the trailing slash ("/"). So now, to use the different font styles, just use either the font-style or font-weight attributes.
.Header h1 {
font-family: 'Open Sans', Tahoma, sans-serif;
font-size: 7em;
font-weight: bold;
/* or font-weight: 700; */
}
Below is a comparison of the font with and without using its true style.
 Comparison of faux (left) and true (right) font styles.
Comparison of faux (left) and true (right) font styles.
Recommended links
And that's it. If there's anything I missed or messed up, just leave me a comment below.

Wow what a wonderful post it has full of idea i really like this .I want more of this.
ReplyDeleteBest regards,
Bernard Zherge
nulled Stock Photos
This is really an amazing post. Now I am ready to change my fonts in my site . Thanks for sharing.
ReplyDeleteThanks
ReplyDelete