UPDATE [2013.05.01]: Simplified steps and updated code and sample. As a dear reader pointed out, the old post wasn't beginner friendly (and yes I confused myself as well).
By default, at the end of each Blogger post, we get the "Newer Post" and "Older Post" navigation links. As I have seen in other sites, it looks better if it showed the next and previous post titles instead. So in this tutorial, I will show you how to customize your post navigation links so that it will display the titles of your next and previous posts.
 Replace "Newer Posts" and "Older Posts" with post titles.
Replace "Newer Posts" and "Older Posts" with post titles.
Before we begin, backup your template first or maybe use a test blog instead. To backup your template, go to your blog's dashboard then Template » Backup/Restore » Download full template.
Step 1. Adding the script.
In this step, we will be adding a script to your template. To add the script, go to Layout then click on "Add a Gadget" and select HTML/JavaScript from the list.
In the Configure HTML/JavaScript window, leave the Title empty and paste the following code in the Content. I based this code on BloggerSentral's version by the way. I modified it so that we can customize the navigation titles a bit more.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js?attredirects=0&d=1"></script>
<script type="text/javascript">
$(document).ready(function(){
var olderLink = $("a.blog-pager-older-link").attr("href");
$(".blog-pager-older-title").load(olderLink+" .post-title:first", function() {
$(".blog-pager-older-title").text($(this).text());
});
var newerLink = $("a.blog-pager-newer-link").attr("href");
$(".blog-pager-newer-title").load(newerLink+" .post-title:first", function() {
$(".blog-pager-newer-title").text($(this).text());
});
});
</script>
Click Save once you're done.
 Paste the code into an HTML/Javascript gadget.
Paste the code into an HTML/Javascript gadget.
Step 2. Modifying the template.
Next is to update the template code.
Go to Template » Edit HTML and search for the line <data:newerPageTitle/> and replace it with the following code:
<span class="label">&laquo;</span>
<span class="blog-pager-newer-title"></span>
Do another search and look for the line <data:olderPageTitle/> and replace it with the following code:
<span class="blog-pager-older-title"></span>
<span class="label">&raquo;</span>
TIP: In Blogger's (new) HTML Editor, you can search for a line of code by clicking anywhere inside the text area. Press Ctrl+F then type in your search word in the search box that appears in the upper right corner.
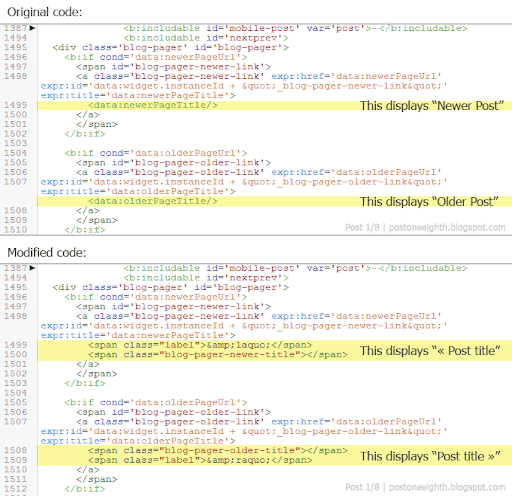
After replacing the lines of code, your template code should be something like this:
 Replace
Replace <data:newerPageTitle/> and <data:olderPageTitle/> with the new code.
And we're done with the basic setup! Save your template and check your blog whether all is running ok.
With this basic setup, the post title navigation will work on all pages of your blog -- homepage, search results, archive list... Normally, with these type of pages, your navigation should be "Newer Posts" or "Older Posts". So in the next step, we will setup the post title navigation to work only in Item pages (i.e. the post's page itself). But if you still prefer to leave your post title navigation as is, you can just skip Step 3.
Step 3. Using the post title navigation on Item pages only.
Back to the template editor (Template » Edit HTML), search for the code we added earlier for the newer post title link:
<span class="label">&laquo;</span>
<span class="blog-pager-newer-title"></span>
And replace it with the following:
<b:if cond='data:blog.pageType == "item"'>
<span class="label">&laquo;</span>
<span class="blog-pager-newer-title"></span>
<b:else/>
<data:newerPageTitle/>
</b:if>
Do the same for the code of the older post title link:
<span class="blog-pager-older-title"></span>
<span class="label">&raquo;</span>
And replace it with:
<b:if cond='data:blog.pageType == "item"'>
<span class="blog-pager-older-title"></span>
<span class="label">&raquo;</span>
<b:else/>
<data:olderPageTitle/>
</b:if>
So now your template code will be something like this:
 Update the code so that the post title navigation displays in Item pages only.
Update the code so that the post title navigation displays in Item pages only.
Step 4. Using your own navigation labels.
Now if you want to use your own labels instead of the "«" and "»" provided in the code we added earlier, just change the text between the <span class="label"> and </span> tags to whatever you want.
IMPORTANT: When putting in your navigation labels, note that there are special characters such as "<",">","&","'" (and others) that will generate an error in your template if you input them as is. As you may have noticed in the code given earlier, a simple "<" should be written as &lt;. Don't worry though if you are not familiar with this. BloggerSentral has this tool to convert the special characters automatically for you but after the conversion, don't forget to replace all & with & (e.g. < should be written as &lt;).
Some samples:
 Use your own text for the navigation labels.
Use your own text for the navigation labels.
And if you followed Step 3, you might also want to customize the labels on the non-Item pages as well.
If you prefer not to use the default "Newer posts" label, search for <data:newerPageTitle/> in your template code and replace it with whatever text your want.
Do the same for the "Older posts" label. Search for <data:olderPageTitle/> and replace it with your own text.
 Customize the navigation labels for non-Item pages.
Customize the navigation labels for non-Item pages.
Extra notes (in case you want to dive into the technical stuff)
-
<span class="label">- This is the label for the post title links (e.g. Next/Previous, Older/Newer Posts, «/»).
- This serves as a fallback. In case the jQuery script doesn't run, you will still see a "« Next" label rather than just an empty line.
- Any tag can be used in place of
span. - Any class name can be used in place of "label".
-
<span class="blog-pager-newer-title">- This will contain the post title.
- Its class name can't be changed without also changing the jQuery script.
- Any content placed inside this tag will be replaced with the post title unless the script is modified to append the contents.
And that's it. If there's anything I missed or messed up, feel free to let me know in the comments!

Hi, this is wonderful, but I think the explainations are a bit long3. Is it possible to simplify the step by step?
ReplyDeletei'm not very familiar with html nor css, and I read it paragraph by paragraph. Well I think all noobies will do that haha.
ReplyDeleteMaybe you can create another simpler post by just showing the
a) Your version (image)
b) HTML/Javascript that we need to copy. No need the detailed explainations, as we didn't actually understand hahaha
c) What do we need to change (name or url etc)...
d) Enjoy the show!
I think if you do simpler post, a lot of people/readers will start commenting on your post. I think so but that's just me :)
Thank you so much for this tutorial!
ReplyDeleteIs it possible to customise the font of the post titles and put a border around them? Can I do this with a div class?
Thanks you very much... Working 100%. You are a great man!!!
ReplyDelete=)
This comment has been removed by the author.
ReplyDeleteHelp!
ReplyDeleteThis scrip - along with the original - keeps returning the older post and newer post, based on the current URL, which sometimes contains a label search.
Is there a way to base the URL on the homepage so that it doesn't keep looking for the next post under a label, of which there isn't one.
This is what the older posts link returns after one of my other navigation links as been pressed..
http://test***life.blogspot.co.uk/search/label/page1?updated-max=2013-09-18T15:19:00%2B01:00&max-results=20&start=1&by-date=false
This is what I want and what I get from the homepage...
http://test***life.blogspot.co.uk/?updated-max=2013-09-18T15:19:00%2B01:00&max-results=20&start=1&by-date=false
Thanks for replying.
DeleteThe blog isn't active yet.
I have tried the step 3 and it works as you suggest.
However, the problem is that when the page is a label search, newer and older links give newer and older pages only with that label search and there are no 2 pages that have the same label, so I get nothing.
What I need is newer and older posts regardless of the labels search results. The same way it works from the homepage, but as soon as I click one of my custom links, which search for a label, the navigation stops working as it should.
Here's an example for you. (nothing to do with me)
DeleteGo to
http://blog.digitalmonkey.net/
click
geek fitness,
go to the pager at the very bottom, click
Older posts
There are no older posts with that label, so you get nothing.
What I want is to show older posts regardless of the label.
thanks again
ReplyDeleteI have navigation that takes you to the latest 8 posts by naming them so the labels will need to be unique.
Its also the way bloggers own tabs menu works.
This is proving tricky.
No the homepage is only 1 post - the very latest one. Each post needs its own page, or rather look like it has its own page, apart from the archive which will just be everything else, each post is 1500 words and includes an image. I know I'm using blogger a little out of it's comfort zone, but it suited a purpose. I'm now wishing I had used something else however, as these little issues take ages to resolve and I'm also having issues when breaking out of the mobile view, back to web view on IOS devices, something that is popular when browsing using an ipad or large screen device. Hmm One issue at once I guess.
DeleteI can't help thinking this issue should be easy to resolve.
DeleteThe script that generates the link doesn't know what your blog address is, so it must add the link to the end of the current address. So in our example..
http://test***life.blogspot.co.uk/search/label/page1
The link below is added onto the current page above
?updated-max=2013-09-18T15:19:00%2B01:00&max-results=20&start=1&by-date=false
So in theory, if I could just change the link to an absolute address (which I specify) or get it to ignore the search label bit, it would work.
Thanks I am looking for that. I will do on my blog style.
ReplyDeleteIt's the first day of 2018 and this post is still relevant and working! Thanks very much for the help. :)
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThanksss
ReplyDeleteThank I will do it on my blog Dev Cake
ReplyDelete